网页切图怎么做,看一个网页设计要做的事有多少
发布时间:2021-01-28
你以为随便做一张图就能做网页设计了么?
你以为会弄俩图层就能做网页设计了么?
网页设计有些时候还是挺复杂的,但是这也需要分对于什么人,有些做网页设计的就是瞎凑合,再加上那些做前端的也不计较,导致设计师就变懒了,该干的工作没有干。设计师的不专业有的时候可以靠前端开发弥补,前端开发的不专业可以靠后端开发弥补,但是如果大家都不专业,那做出来的产品也好不到哪儿去。
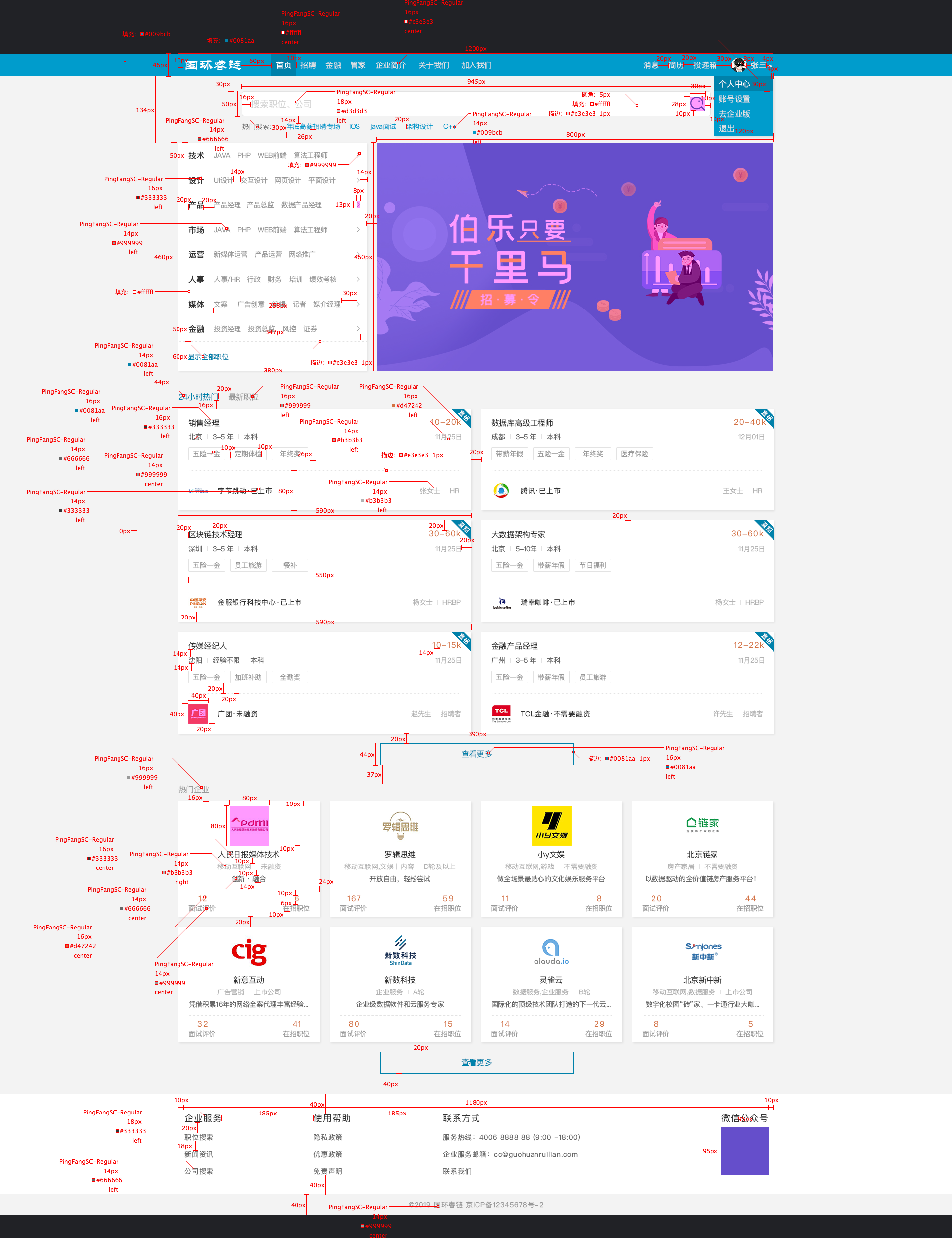
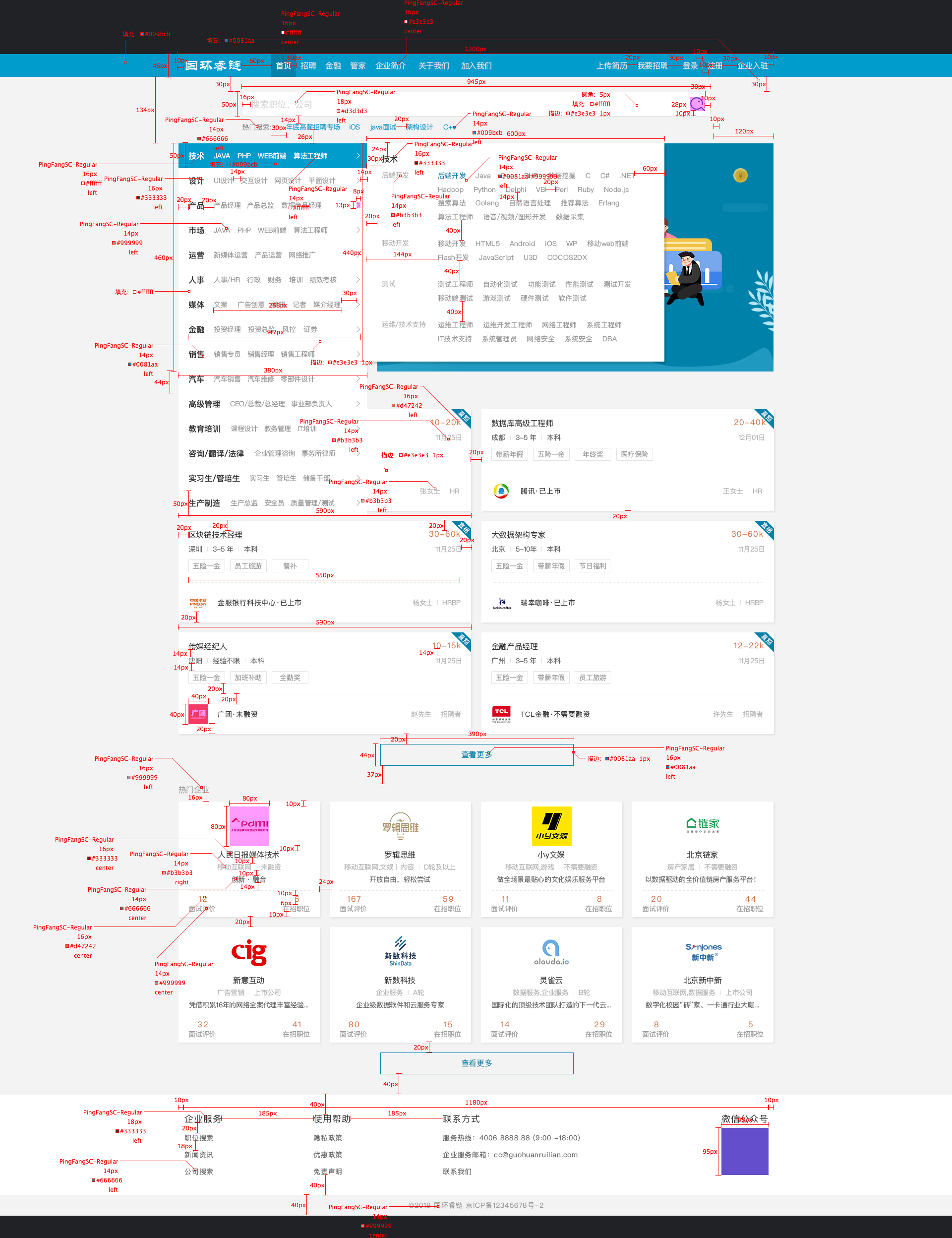
下面咱就看看一张网页应该做到什么样前端开发才会更舒服的工作,如下图:


怎么样,前端要是能拿到这样的设计图,是不是很省事了,甚至哪里做的不好都可以推卸责任说不是自己做的不好,完全是因为设计图是这样的。但是实际开发中往往把设计图都弄好了,页面也实现了,却因为老板或客户的一句话把很多地方改地面目全非!甚至更有的时候还会加上一句,就把这个字放大还用得着改设计图,你就在页面上改一下不就完了,来来来,小张,你把这个图放大一些,把这个字往上再调一些,对对对,把这一段挪到下面来,对嘛!你看,这样是不是就好多了。